Flutter bar chart example
Tooldemorun_all_examplessh press q in the terminal to quit the current example and run next. Asset image in circle avatar flutter.

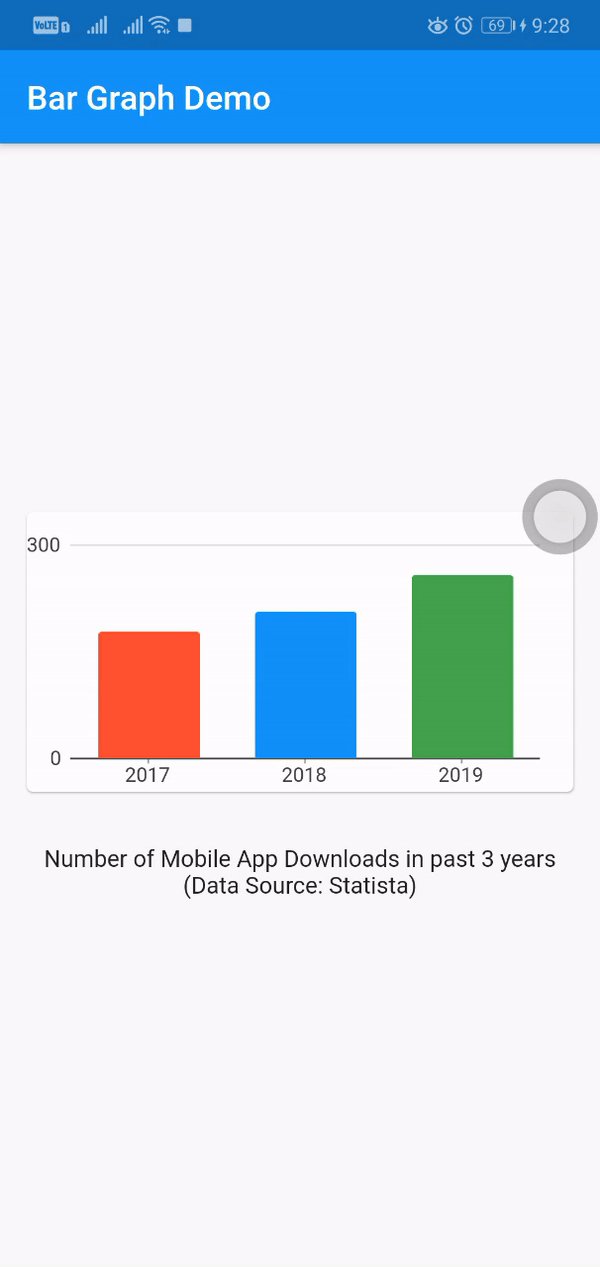
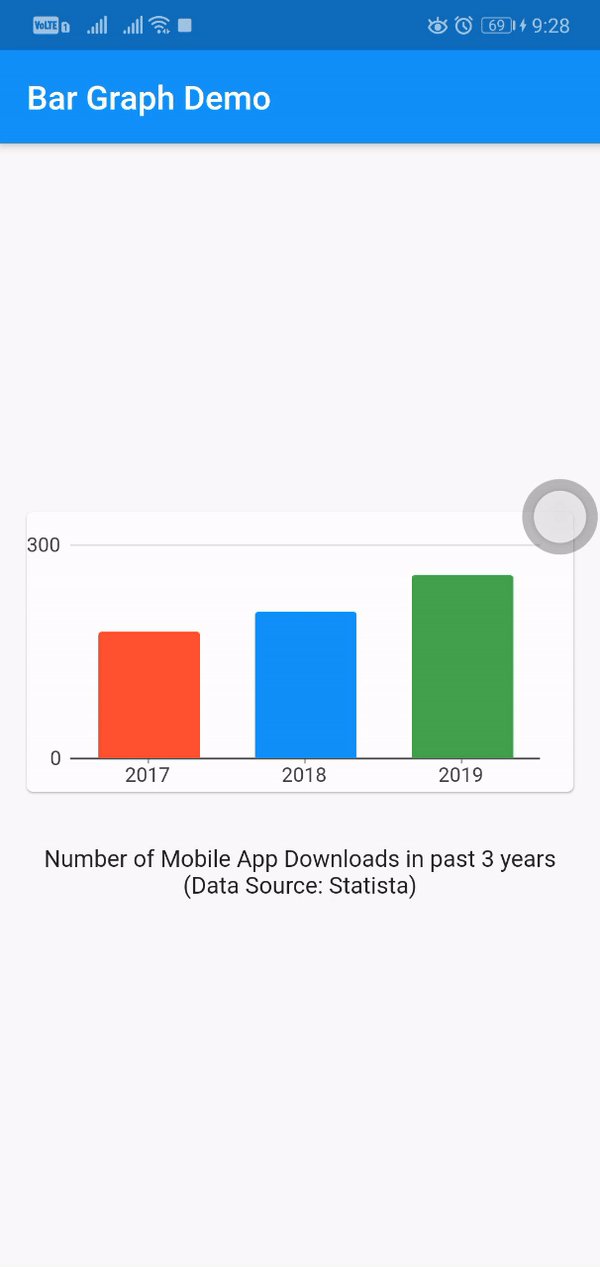
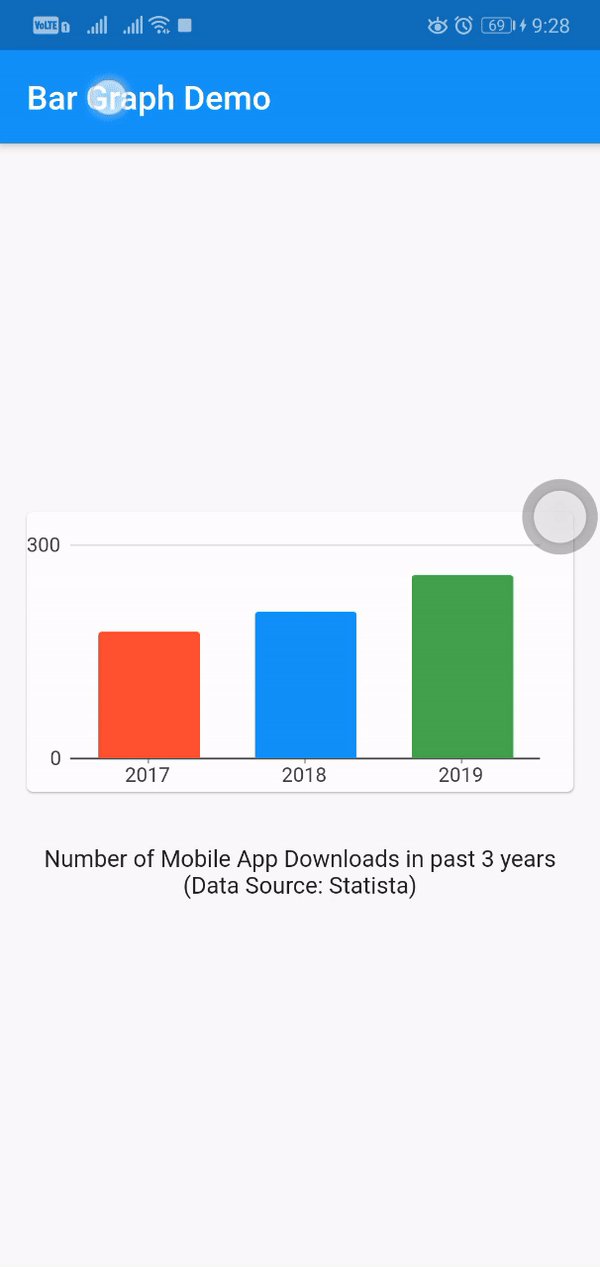
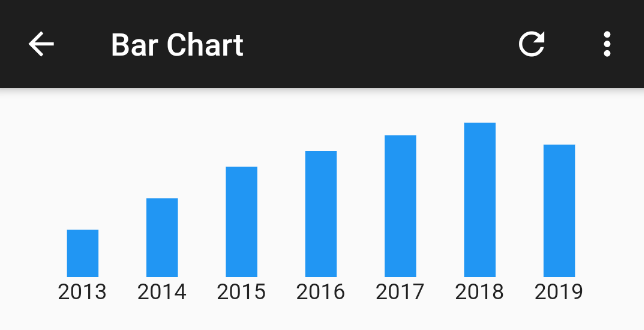
Bar Charts In Flutter Mobile Programming
Projects include an example of using Review Apps with a static site served by NGINX.

. Flutter testing falls into three categories. A bullet chart displays one or more measures and compares them with a target value. Examples and other resources listed below.
Then you need to read the docs. To run one example actually two first line chart next vertical bar chart run. Flutter get current date.
Also you can implement depict live data on charts with Dart timers as I demonstrated in the above example. When it works well it can make a story crystal-clear. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner.
A histogram chart is similar to a column chart and it visualizes the distribution of data over a certain time. In Flutter the chart behaves the same as a normal chart. Dim MyString Hello world InStr returns the position of the first occurrence of the specified string within another.
Dont run the Process Agent at all. Repositories with example projects for various languages. In order to add chart visuals to a mobile app we are going to use the react-native-chart-kit library which provides us with the ability to add stunning charts to our React native apps.
Lets get started. You can fork and adjust them to your own needs. Text fieldform color flutter.
Creating a pie chart. The Angular Bullet Chart is used to visually compare measures similar to the commonly used bar chart. Flutter has immediately picked up prominence among developers for building excellent Android and iOS applications.
Only collect containers if available. Like applications built with some other development toolkit Flutter applications automated testing is the best way to guarantee application quality in the briefest time conceivable. Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango.
For that we will create a class SalesData as we are. Before plotting the line-chart we will first prepare data to work on. Flutter button with icon.
With this charts library you can create line charts Bezier line charts Pie charts Bar charts. Flutter bar chart with both positive and negative rods. Colorsred and if you select light then it.
Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more. Flutter use png as icon. You can also display the measures in a range of performance such as poor satisfactory and good.
We can also plot a graph to. Lets create a pie chart to display sector distribution for a users. As a cross-platform mobile application development framework Flutter much like React Native as Flutter follows reactive and declarative style of programming.
So checking if the number returned is higher then 0 means checking if its found If InStrMyString world 0 Then I exist. Data visualization brings more eyes attention and understanding to complex stories. How to use hexadecimal color in flutter.
Here the chart renders positive bars in blue and negative value bars in red. How to change input text color in flutter. Round border container flutter.
Through an online BI tool called Flourish Studio you can design and create interactive attractive mobile friendly graphics to embed on a website or export as a SVG file without needing to code at allWell To be frank Flourish tops the list. A11y Domain A11y Explore Bar Chart i18n Rtl Bar Chart. A radar chart is a graphical chart to display various types of data in the form of two-dimensional charts.
Bar-chart example 2. Rounded raisedbutton in flutter. Redirecting to Google Groups.
Tooldemorun_all_examplessh ex10RandomData press q in the terminal to quit the current example and run next To run all examples. Unlike React Native Flutter apps are. If dark mode is selected in your system then flutter uses darkTheme property of MaterialApp and if light is selected then flutter uses theme property of MaterialApp below code shows when you select try it in your cellphone dark option in your system then your app will show scaffoldBackgroundColor.
Percent Of Domain By Category. Options set as environment variables override the settings. Enable the Process Agent to collect processes and containers.
Each bar in the histogram shows the frequency at each interval. The Angular Circular Gauge Chart is an ideal component for visualizing numeric values on a circular scale with features like multiple axes rounded corners and more. The following table lists examples with step-by-step tutorials that are contained in this section.
Additionally some configuration options may be set as environment variables. Rubber Bottom Sheet 418 -. Banner designed by Soheil Saffar and samples inspired from David Kovalev Ricardo Salazar Dmitro Petrenko Ghani Pradita MONUiXDThank you all.
Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98. In order to do that follow this guide. Circle avatar from image asset flutter.
In this tutorial you will learn how to implement React Native Charts in your mobile app projects. Flutter Tutorial Flutter is a cross-platform mobile application development framework that lets you build high performance native apps for iOS and Android in a single codebase. Completely customize the appearance of the gauge to simulate a speedometer meter gauge analog clock etc.
Sliding Viewport On Selection. First of all you need to add the fl_chart in your project. The enabled value is a string with the following options.
A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc.

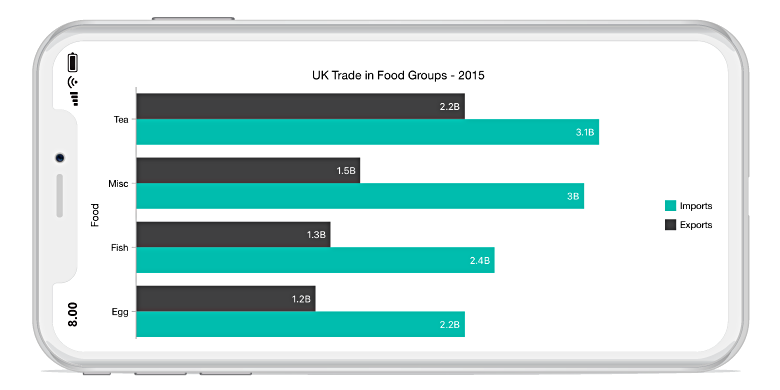
Flutter Bar Chart Horizontal Bar Chart Syncfusion

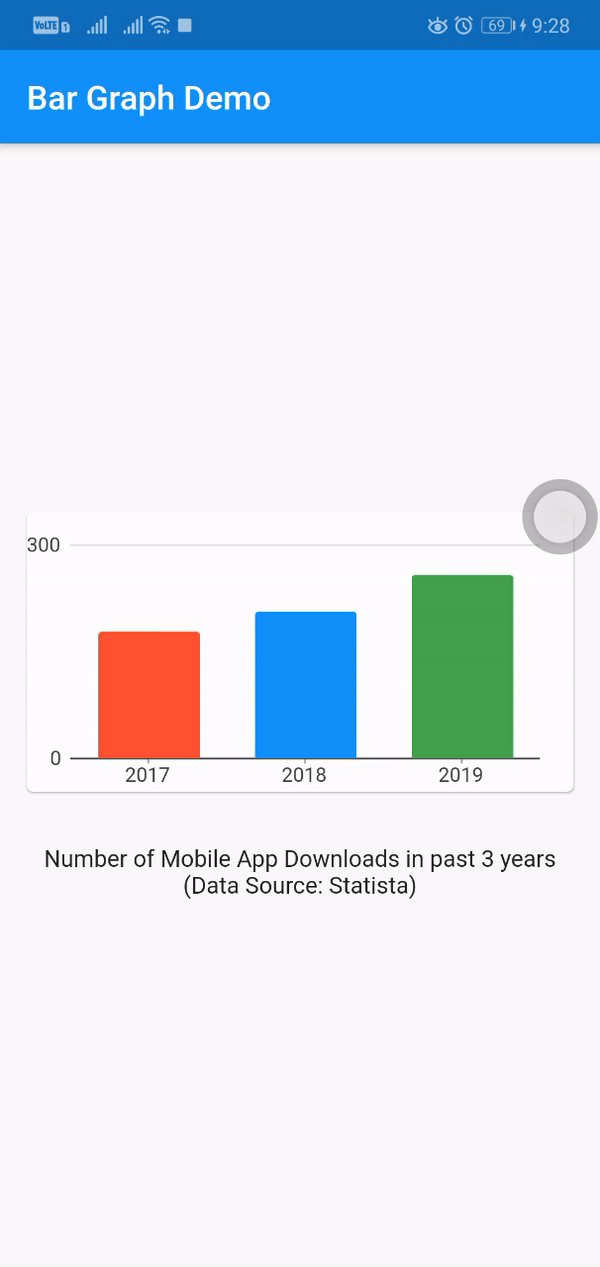
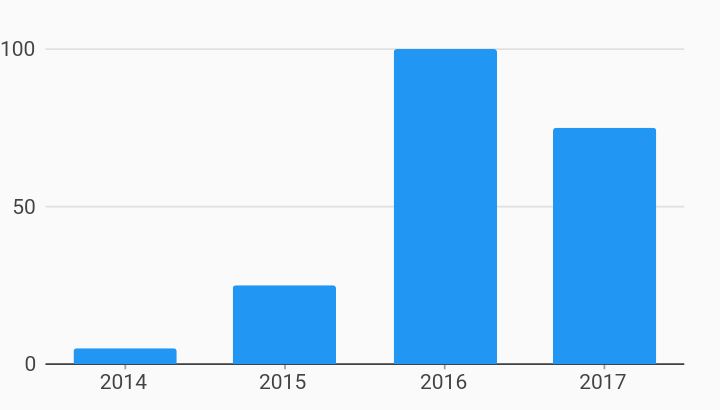
How To Create A Bar Graph In Flutter Fluttercentral

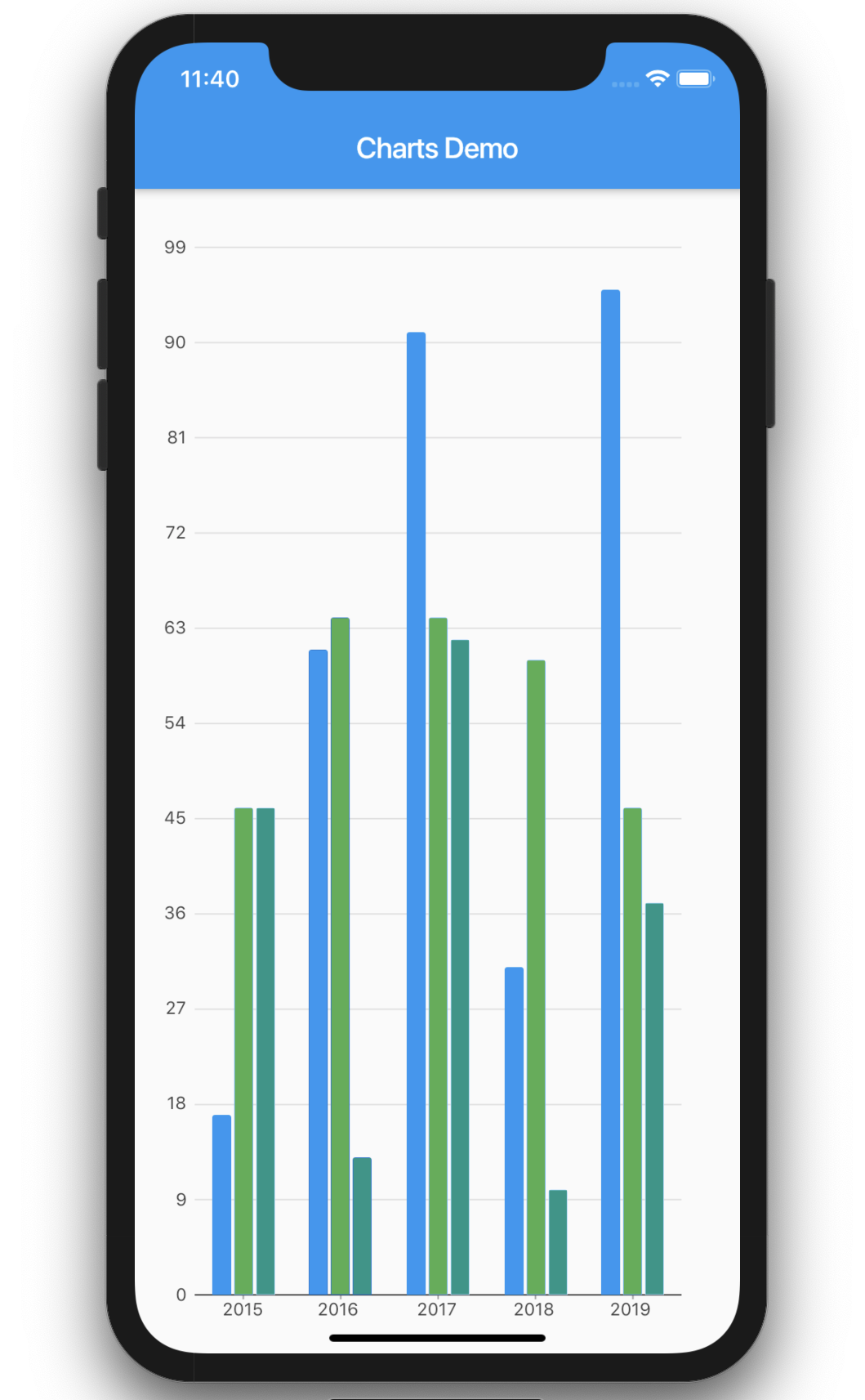
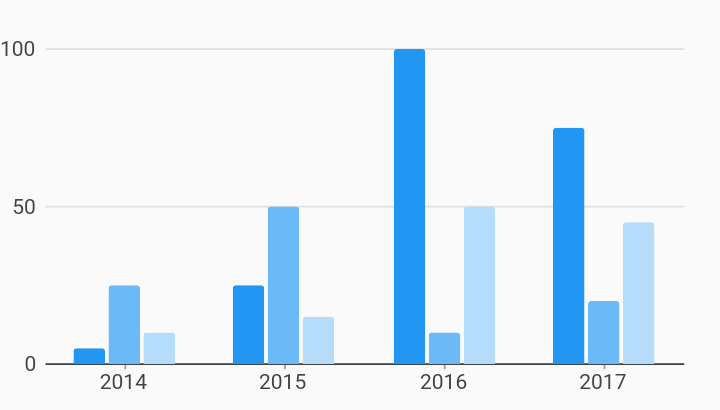
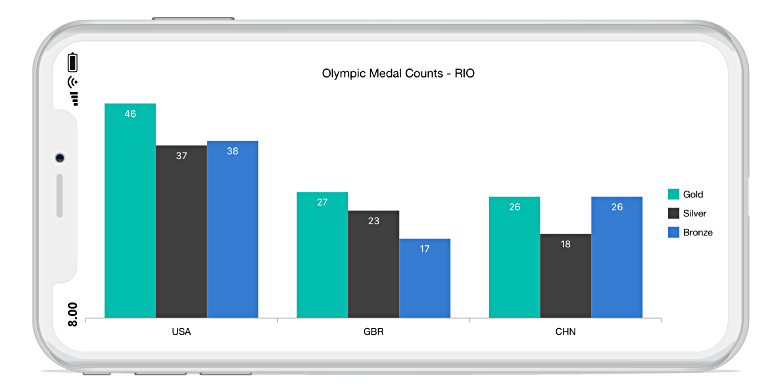
Grouped Bar Chart Example Charts

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

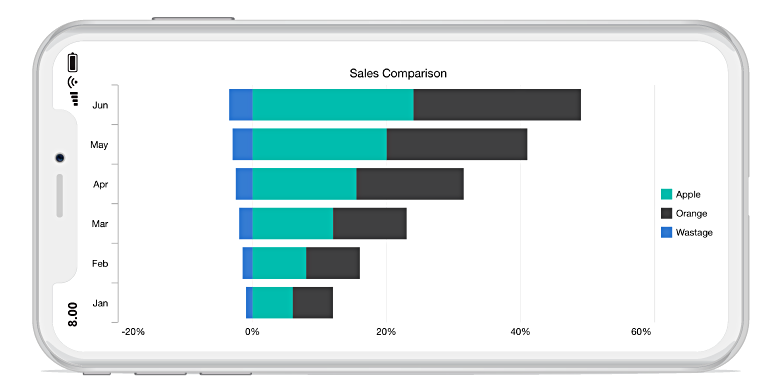
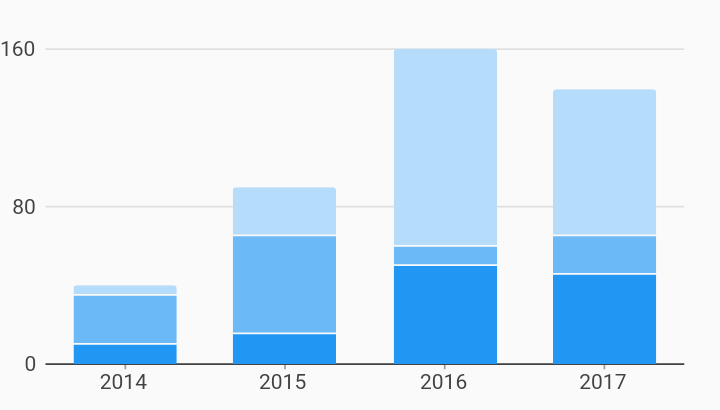
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Flutter Create Simple Bar Chart Dev Community

Simple Bar Chart Example Charts

Flutter Barchart Show Domainfn Values Vertically Stack Overflow

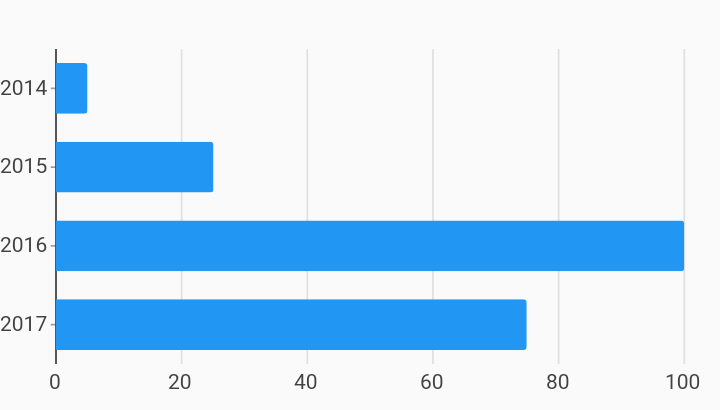
Horizontal Bar Charts In Flutter Stack Overflow

Flutter Chart Example Tutorial Codingwithdhrumil

Bar Charts In Flutter Mobile Programming

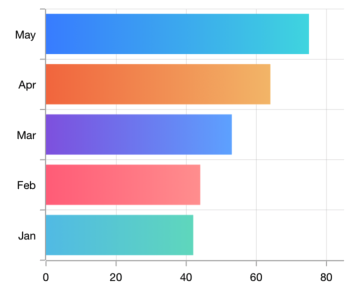
Horizontal Bar Chart Example Charts

Stacked Bar Chart Example Charts

Flutter Column Chart Vertical Bar Chart Syncfusion

With Bar Renderer Time Series Charts Example Charts